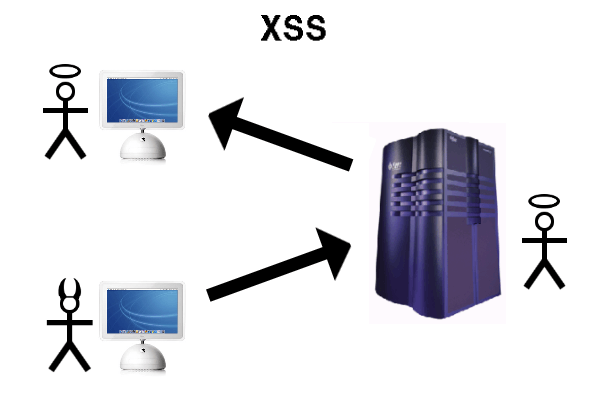
At PortSwigger, we regularly run pre-release builds of Burp Suite against an internal testbed of popular web applications to make sure it’s behaving properly. Whilst doing this recently,Liam found a Cross-Site Scripting (XSS) vulnerability in [REDACTED], inside a hidden input element:
<input type=”hidden” name=”redacted” value=”default” injection=”xss” />
XSS in hidden inputs is frequently very difficult to exploit because typical JavaScript events like onmouseover and onfocus can’t be triggered due to the element being invisible.
I decided to investigate further to see if it was possible to exploit this on a modern browser. I tried a bunch of stuff like autofocus, CSS tricks and other stuff. Eventually I thought about access keys and wondered if the onclick event would be called on the hidden input when it activated via an access key. It most certainly does on Firefox! This means we can execute an XSS payload inside a hidden attribute, provided you can persuade the victim into pressing the key combination. On Firefox Windows/Linux the key combination is ALT+SHIFT+X and on OS X it is CTRL+ALT+X. You can specify a different key combination using a different key in the access key attribute. Here is the vector:
Note: We’ve reported this vulnerability to the application’s security team. However, they haven’t responded in any way after 12 days and a couple of emails. We wanted to make people aware of this particular technique, but we won’t be naming the vulnerable application concerned until a patch is available.
This isn’t the first time that Burp Scanner has unearthed a vulnerability in an extremely popular web application, and we doubt it will be the last.

Working as a cyber security solutions architect, Alisa focuses on application and network security. Before joining us she held a cyber security researcher positions within a variety of cyber security start-ups. She also experience in different industry domains like finance, healthcare and consumer products.