Traditionally, UI/UX and security were two aspects that were taught separately when it came to application design. Thinking about it now, it wouldn’t make much sense, really. A concrete security system is a key factor in achieving a good experience. Losing one’s privacy because of the compromise between the two would become a serious cause of friction for the user.
Luckily, developers from the top 5 UI/UX design agencies in the world have worked tirelessly in making sure UI/UX and security go hand-in-hand. In this article, I’ll be discussing some examples of how we can improve the UI/UX and security balance so that users go through a less stressful experience.

Password Creation
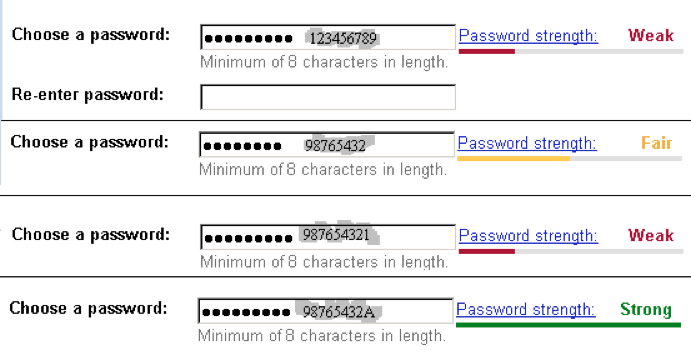
Have you noticed the password strength meter as you sign up for different websites? UX plays a big part in making sure users don’t go through a stressful experience. Rather than blatantly declining your selected password, you get the opportunity to gauge the strength of your password instead on a scale of weak to strong. They don’t have to tell you to create a stronger password, because a user would naturally opt for a combination that’s harder to crack. In a sense, the UI/UX helps the user set up their own expectations.

Driving Out the Dread
Generally, there are two parts that make up the security system; identification (eg; username/email) and authentication (eg; password). Psychologically, this creates a barrier for users. Get a password wrong, you’re denied entry. This is ingrained in the user, and he or she perceives these events as negative and dreads going through it. Notice how you don’t mind logging to websites you’re used to, compared to websites you rarely visit with the chance of forgetting your password.
Amazon was creative in dealing with this. Instead of logging in before you add things to your shopping cart, you’re only required to log in when you’re about to check out, which makes complete sense for the customer. Even if he had forgotten his password, chances are he wouldn’t ditch his filled up cart, since going through the “forgot password” process would be worthwhile. In fact, the famous $300 Million button highlights Amazon’s intuition in user experience, and how just tweaking the UX can be highly profitable for a business.
Help Users Understand the Security Risks
Your average user wouldn’t understand web security. And it’s no surprise some really couldn’t give a hoot about it, while others may fear the unknown. They know that something bad might happen, but they don’t know how and why. Designers like Clay are responsible for making security easy for the user. When your security system requires an additional step, such as two-factor authentication, tell them why it’s important in layman terms. This makes the user feel like they’re in control of the situation and are in safe hands.

Cyber Security Researcher. Information security specialist, currently working as risk infrastructure specialist & investigator. He is a cyber-security researcher with over 25 years of experience. He has served with the Intelligence Agency as a Senior Intelligence Officer. He has also worked with Google and Citrix in development of cyber security solutions. He has aided the government and many federal agencies in thwarting many cyber crimes. He has been writing for us in his free time since last 5 years.